How I use my Hashnode blog as a personal website
Simple ideas to take your Hashnode blog to the next level
Features on Hashnode I don't see enough people taking advantage of are 'pages' and custom domains. The combination of these features can transform your blog into a personal website or portfolio.
After recreating my portfolio too many times with code, with my Hashnode blog, I finally reduced my workload to maintaining the content and renewing my domain. Then, I link my website on my socials and update it when I need to. This workflow leaves me more time to work on the parts I value, such as blogging and creating content for my community.
Another reason to combine your blog and your portfolio is discoverability. With Hashnode, blogs can be discovered by the community feed or through search engines. From this interaction, users can navigate to other links or pages on your blog.
On the flip side, users discovering a website as a portfolio will also stumble upon blogs, increasing the visibility of work there. With both uses, I benefit from this redirection to increase my online visibility.
To get started, I recommend purchasing a custom domain on NameCheap, Google Domains, or any other popular domain name registrar. After mapping your custom domain, here are a few ideas you can use to enhance your blog:
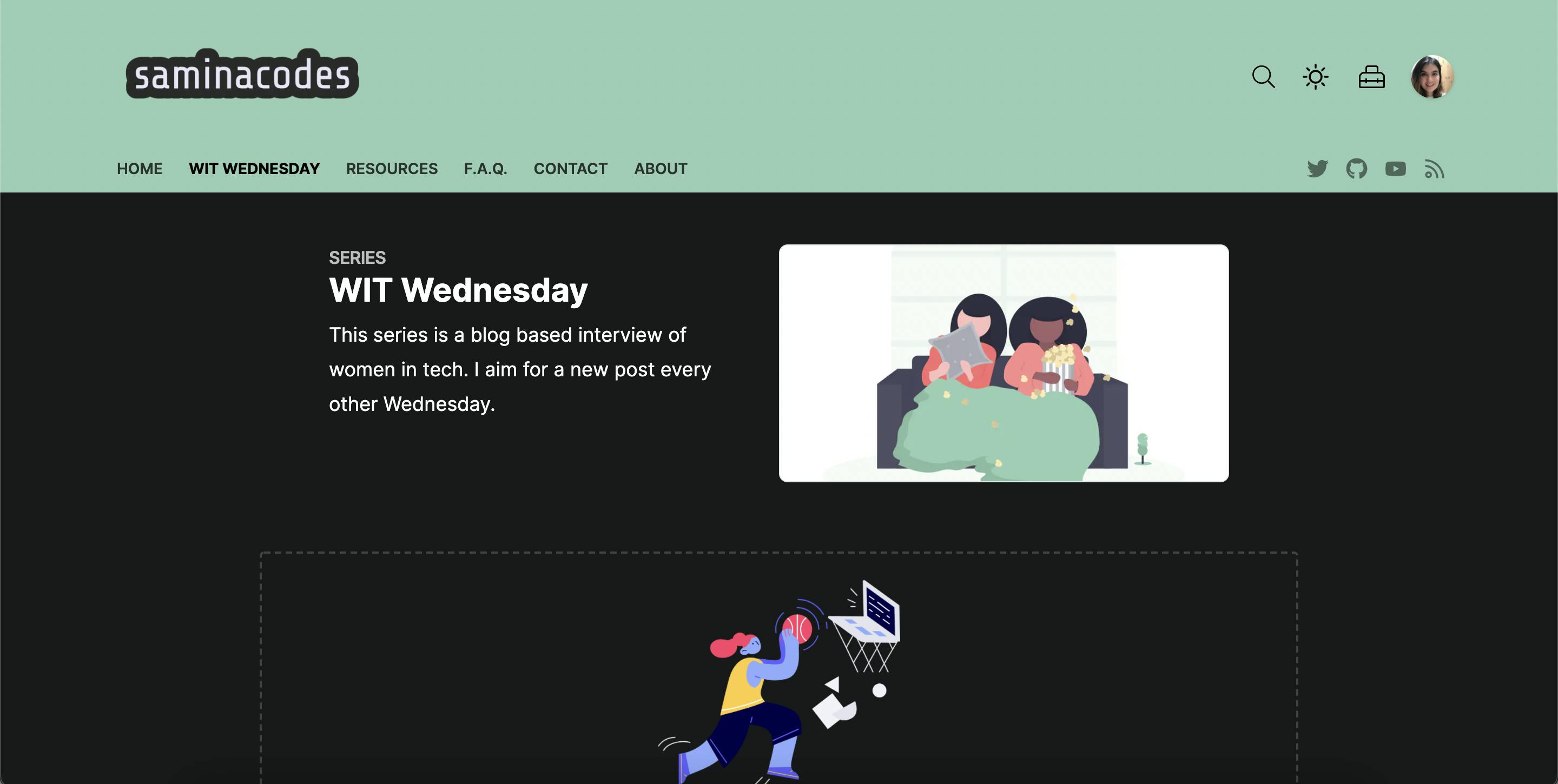
1. Highlight series on your home page.
If you have a series of posts you want to showcase on your website, you can easily do so with Hashnode pages. To do this, follow Hashnode's tutorial on how to create a series and add it to your navbar.
On my portfolio, I decided to feature a new series I am working on called WIT Wednesday, short for Women In Tech Wednesday. WIT Wednesday is a series that I want to showcase and bring the most attention to whenever someone checks out my website. I love how this page flows to introduce the series at the top and follow it with the segments in whichever order you desire.

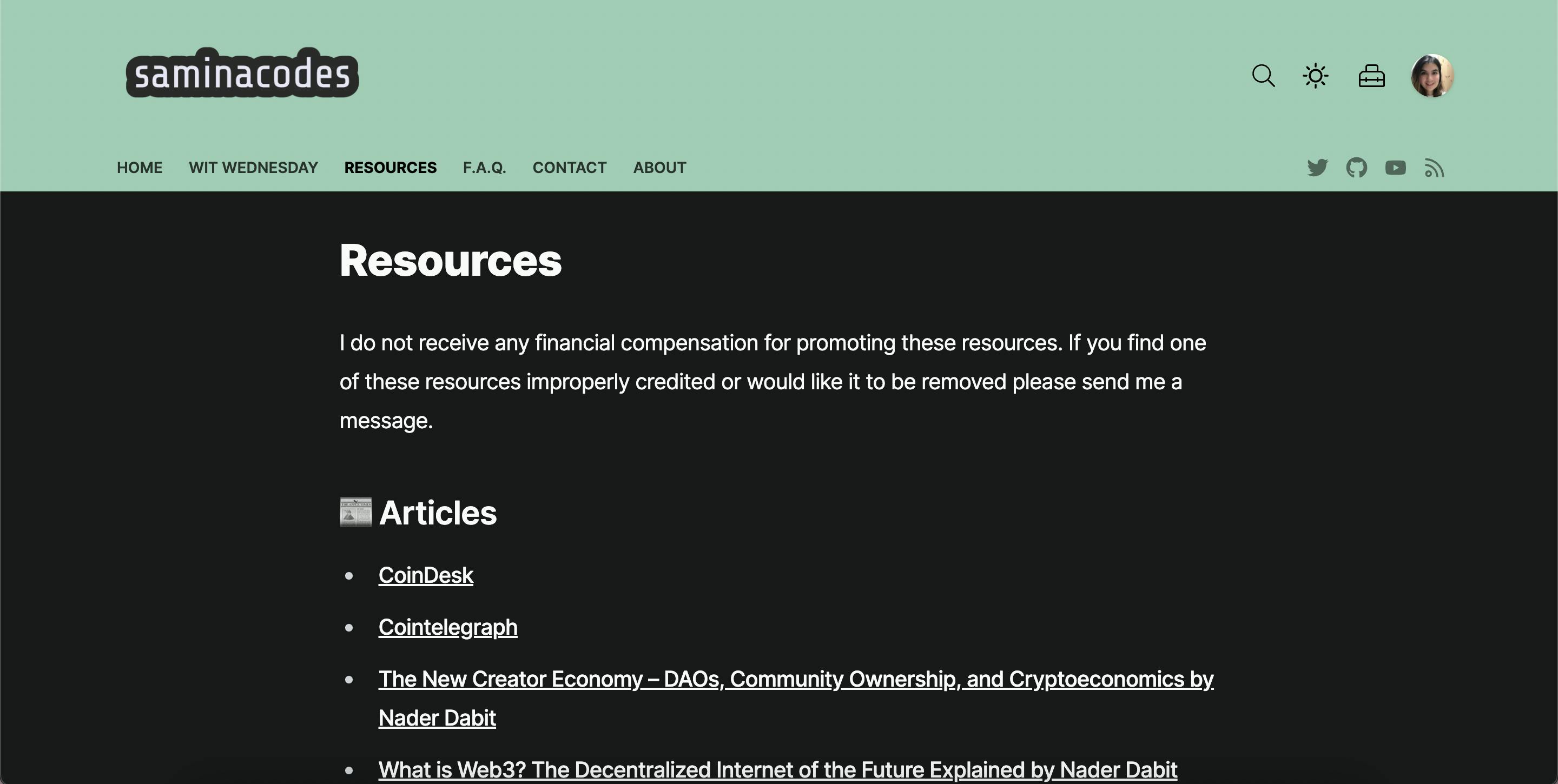
2. Add a links page for all your favorite resources or projects.
With markdown, it's easy to create a list of links to help users navigate to other websites. These links can be for resources, projects, affiliate discounts, or any other creative use case you may have for a list of links.
The following format is all you have to do to link a page- crazy!
- [About Me](https://samina.dev/about)
- [Resources](https://samina.dev/resources)
My idea for a resources page stemmed from how frequently people reach out about resources to use when learning Web3. I curated a whole page with different categories of material to redirect to my fellow developers. I also use this page quite frequently for myself to bookmark all my favorite websites and blogs.

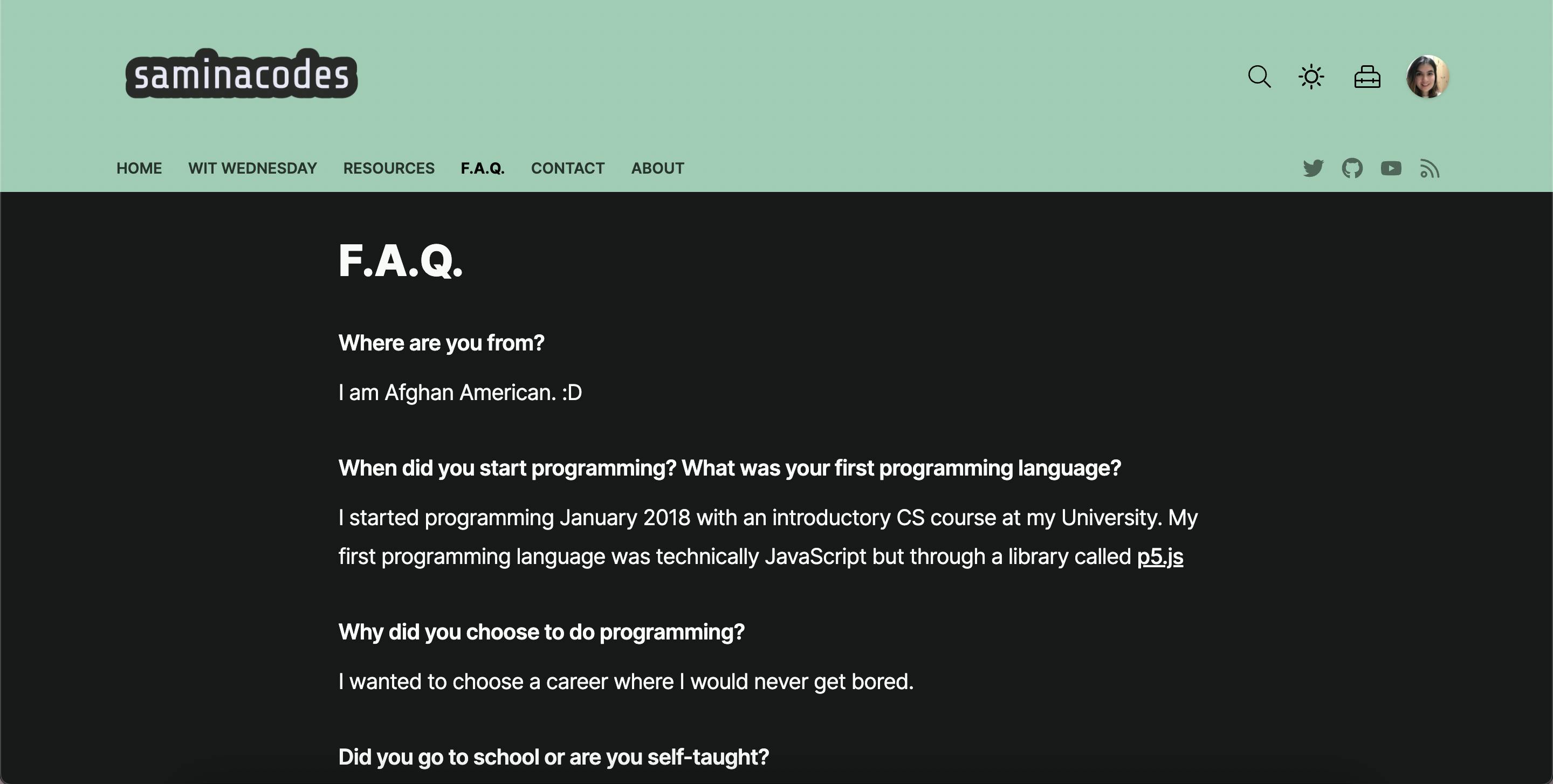
3. Create a F.A.Q. or Frequently Asked Questions page.
This page has saved me countless times as I often get asked the same questions on various platforms. Most users are curious about where I am from, when I started programming, and how long I have been programming. Adding a few more to the mix, I extended this past a page filled with facts and answers about who I am.

4. Create a contact page
Leaving links and emails so recruiters, businesses, and others can contact you is beneficial to include on any website.
With markdown, I didn't have a creative way to add my contact information. Instead, I made the most use of widgets. I added the ability for businesses or partners to schedule meetings with me through Calendly directly from my site.
There are other widgets you may benefit from adding to your websites. Discord invite links, Twitch's embedded player, or contact forms would pair great with other content on your page.

5. Add an about me page
On Twitter and other social platforms, bios don't do much justice to tell our full stories or capture our career history. Having an about me page proves valuable when recruiters or community members want to learn more about who you are.
How much detail you choose to provide and what is ultimately up to you. With an about section, you can make it as formal or informal as you desire as long as it represents who you are. To make the most of your about page as a developer, add pictures, your tech stack/skills, talk about your projects or passions, and maybe add some additional links at the bottom.
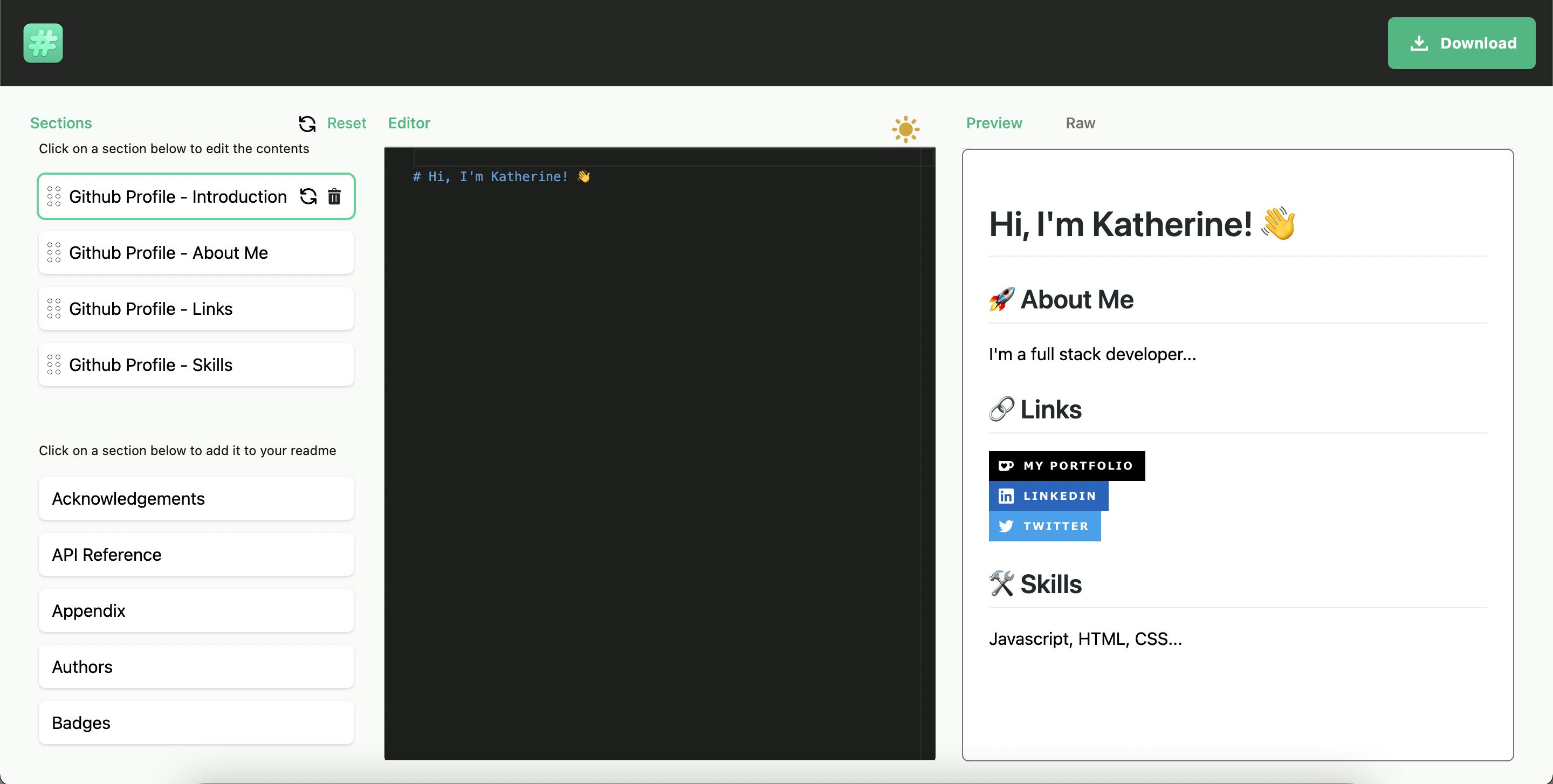
A great tool I recommend using to edit this section with markdown is Katherine Peterson's tool ReadMe.so and adding the GitHub Profile elements.

6. Add your other social links
Hashnode allows you to add links to a website, GitHub, YouTube, Twitter, Linked In, etc., and will display them on the top right in the navigation. As a content creator, I love to include several different platforms instead of just one or two.
As a feature request (ahem @ hashnode devs if you read this), I'd love to add more platforms such as Discord, Instagram, or Twitch as I also use those to promote educational or coding resources.
That concludes all my special secrets to creating a quick and easy personal website using Hashnode. Pretty simple, right? I bet you can incorporate all of this in less than a few hours.
If you decide to try some of these tips or need any help, send me a message on Twitter or comment the link to your website. I'd love to check it out!