Let's get to the point; you won't find a lengthy five-minute intro in this one. The following are tools I use daily to help me create content.
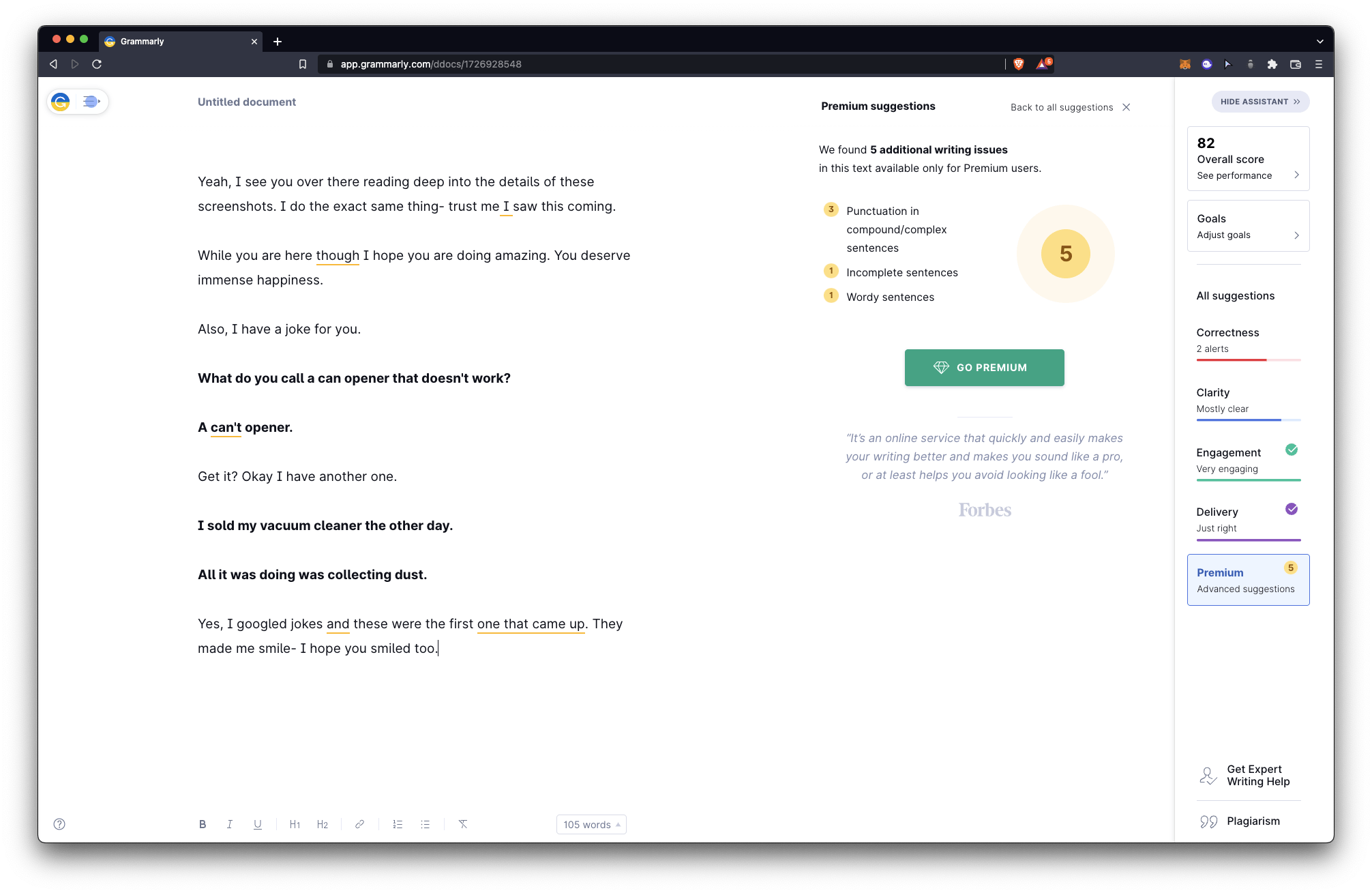
Grammarly - Proper punctuation, spelling, and grammar is a must if you do any writing. I use Grammarly whenever I write a piece of content for my blog. It saves me time and allows me to focus on editing the content portion rather than the details.
I confess that Grammarly sometimes adds unnecessary suggestions that make no difference to your writing, so you don't have to accept everything they suggest. However, it is convenient for small details and can point out corrections I would otherwise miss.

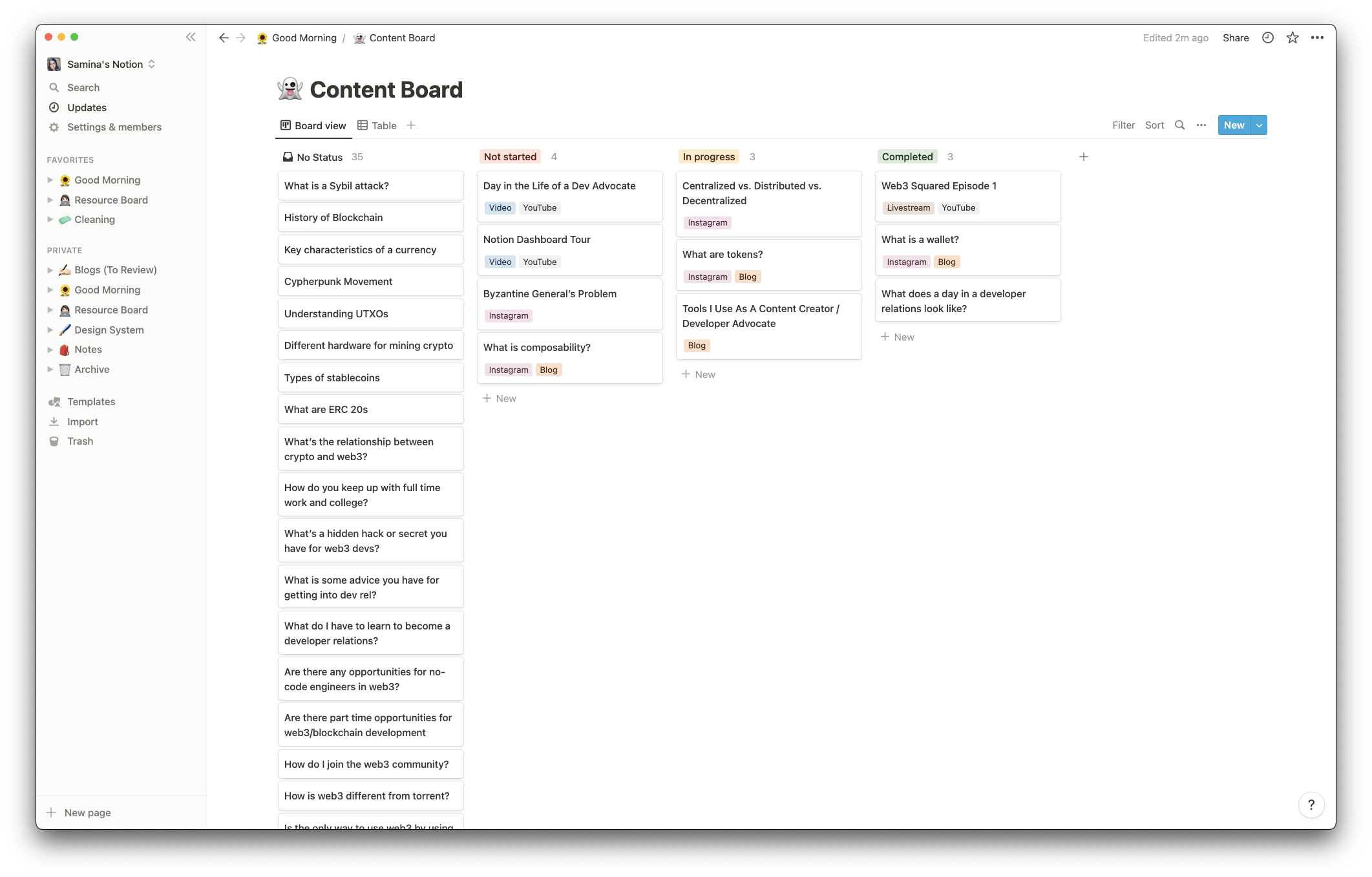
Notion - I use Notion religiously, from documenting my monthly spending to keeping track of my watched Korean dramas. I use it as a personal database to track various projects, including my content creation. For tracking content, I use a kanban board to note all the content pieces, from ideas to published versions.

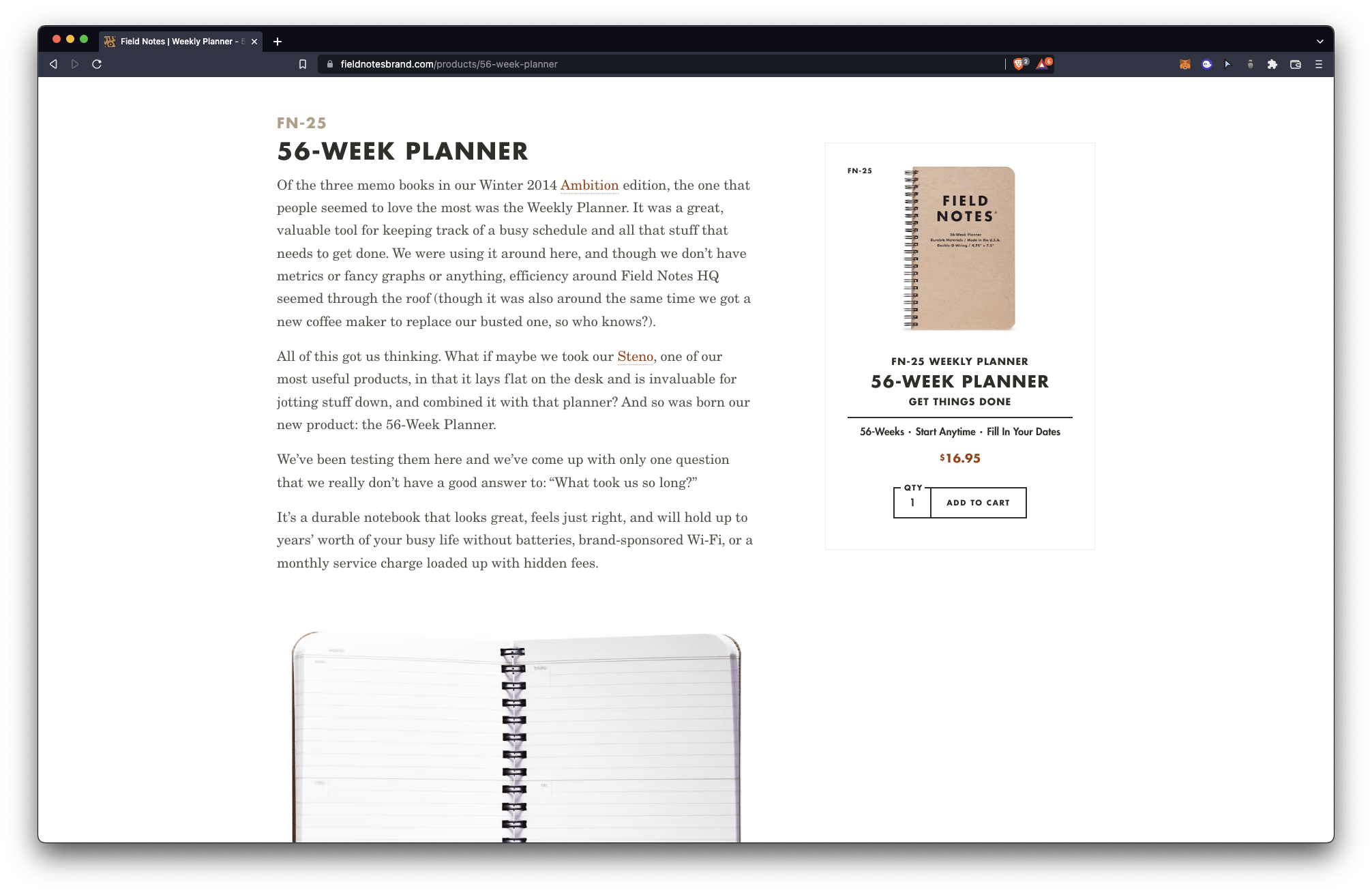
Field Notes 56 Week Planner - I am a bit old school and prefer paper planners for my day-to-day tasks. I enjoy my Field Notes planner because it is simple and has a suitable space to note what I want to get through each day. Writing down your daily goals is essential because content creation often requires you to break a big piece of content into smaller steps.
I have gone through dozens of planners with leather covers, affirmations, goal setting, etc. I have found through my own experience that the more complex it is to keep up with the process, the less likely you are to stick to it. So, no matter what planner you pick, keep it as simple as possible.

CleanShot X - First, I want to shout out to Kevin Canlas for introducing me to this one. I have replaced my default screenshot tool with CleanShot X because it is much easier to copy and paste, take screenshots/videos, and edit them with highlights or graphics before posting.
CleanShot X shines when creating a blog post, and I need to point to different items inside the screenshot. I can use markers, outlines, highlighted areas, and even text to communicate my graphic. I can also blur out snippets of a screenshot I don't want included. All the screenshots in this post are taken with CleanShot X.

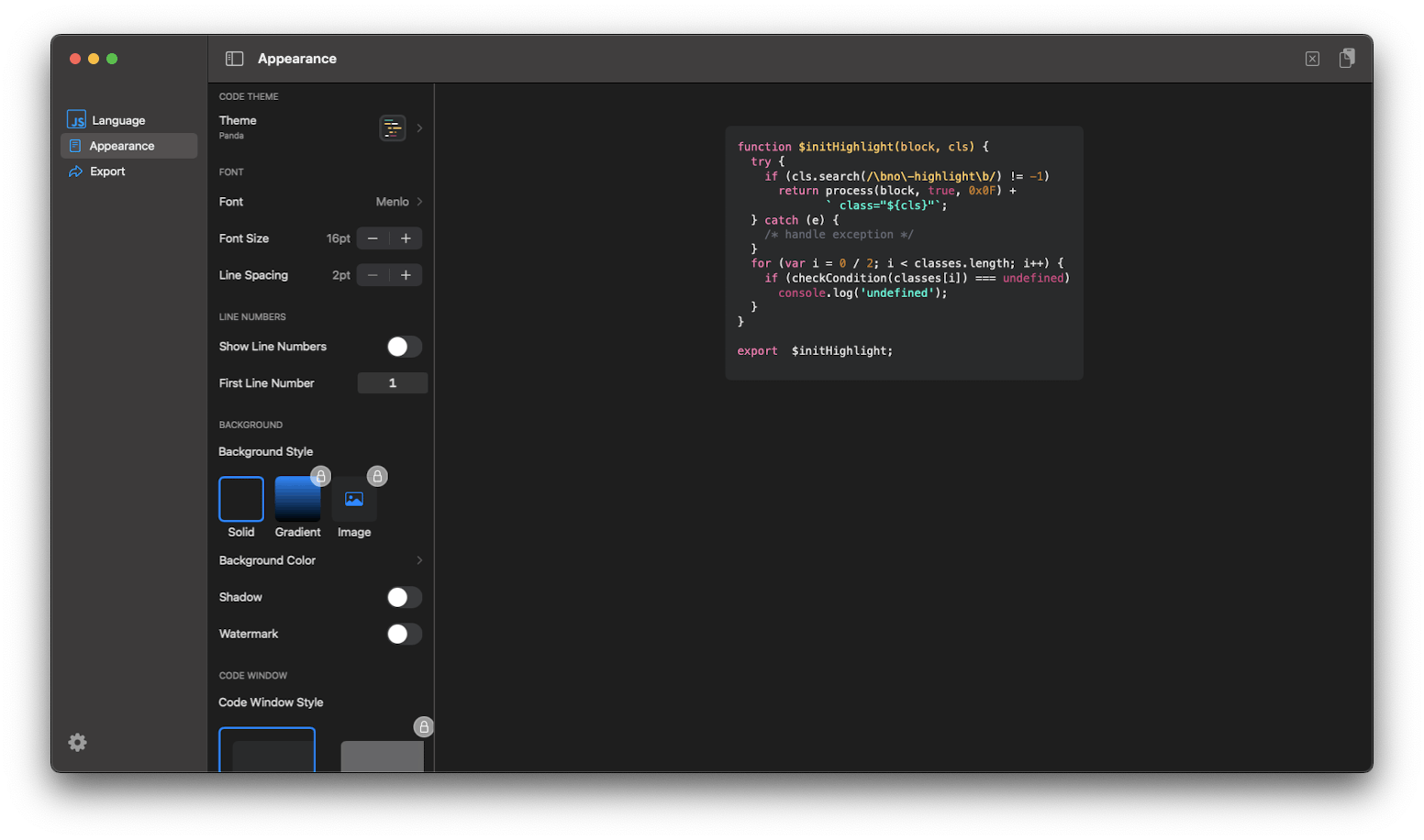
Codye - This delightful free app on the app store allows you to create presentable code snippets. I like these for posting a tweet about a single line or function of code.

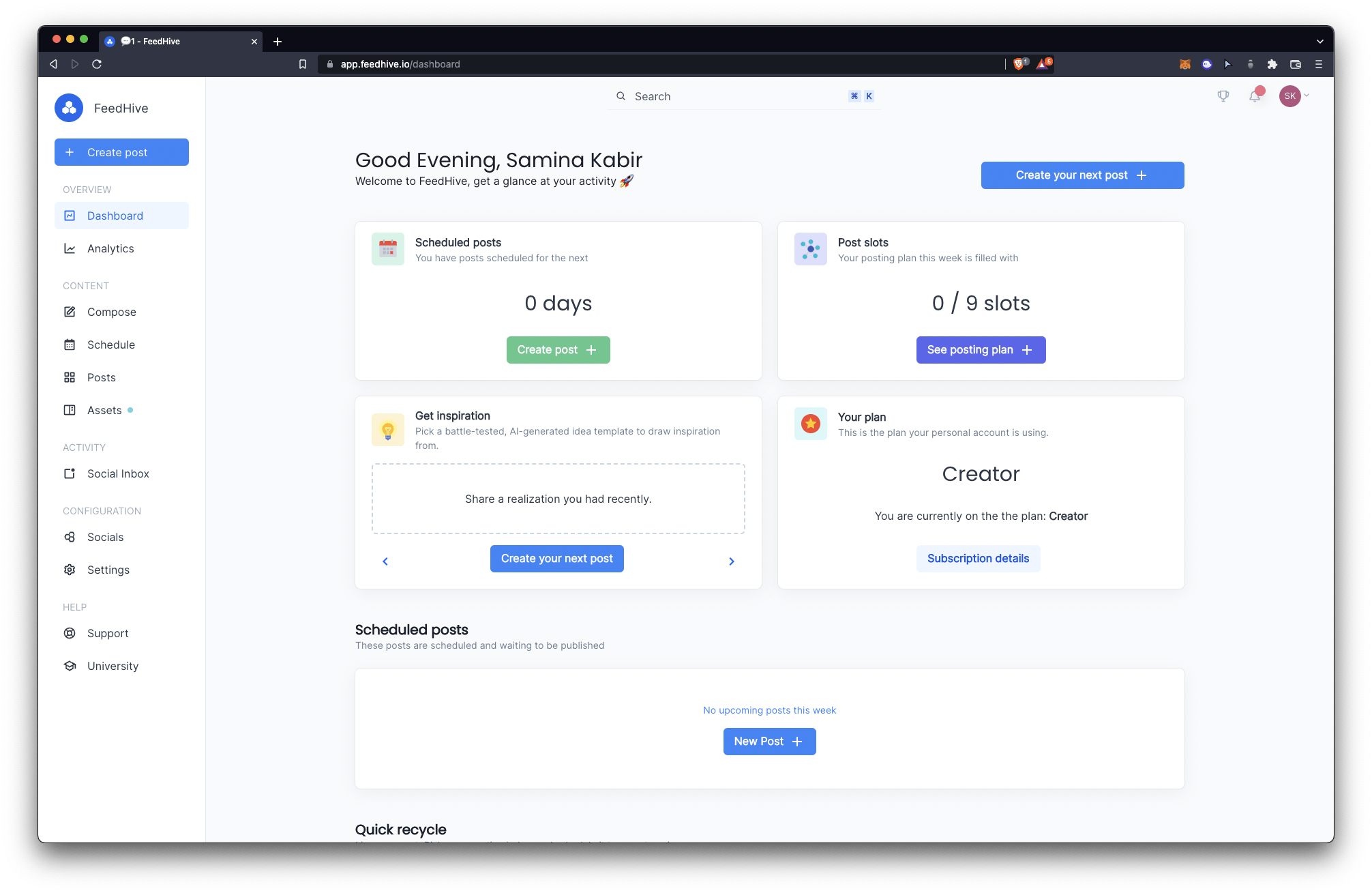
FeedHive - For the longest time, I never used to schedule tweets and just posted whatever was on my mind. Over time as I got busier, it became harder to maintain regular content. I have used other social media tools, such as Hootsuite and Typefully, but FeedHive is the winner regarding ease of use and vast features.

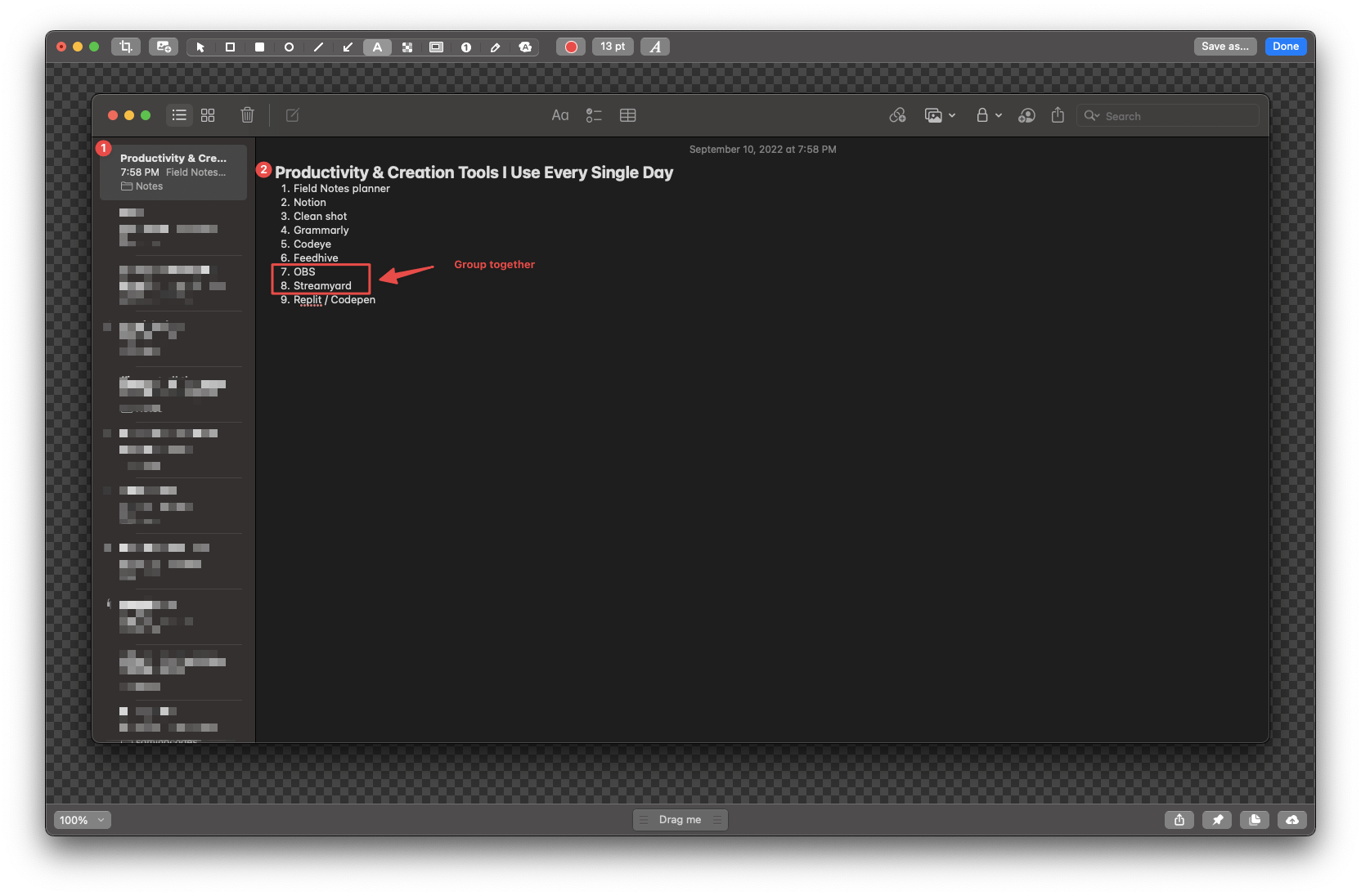
OBS & Streamyard - I am grouping OBS and StreamYard because they usually serve the same purpose. I prefer StreamYard when I am streaming or recording a session with other hosts that is more podcast style. (I have also heard great things about Riverside but have yet to try it myself.) If I am recording or streaming a session with screen share, I prefer to use OBS.

Replit & CodePen - Once again, I am also grouping Replit and CodePen because they serve similar purposes. I like to use CodePen when I want to build a quick shareable demo of some front-end code or to test things out without spinning up a repository. I also use Replit similarly, but for non-front-end builds or scripts.

Affinity Designer - I used to love Adobe because I got it free as a college student. However, the costs don't make sense when you are no longer a student and start adding up the monthly payments and then calculating your infrequent usage. I love Affinity Designer because it is essentially Adobe Illustrator with a one-time fee. I use this to create my graphics for NFTs, cheat sheets, and Instagram posts, you name it.

Figma - I struggled a lot with Figma, but I learned how to use it to ease my workflow over time. I now use Figma to wireframe simple websites and builds before I start coding. Occasionally I also use its new feature, FigJam, because it is nice to visualize any ideas I have before sharing them. I have used it to document developer learning journeys, break down course topics, and plan out big pieces of content.

Please let me know if you have any other tools you recommend to try! These are my favorite tools to recommend to anyone getting into content creation.
Good luck!